 Screen Grab Confab, vol. VI
Screen Grab Confab, vol. VI
~ 13 July 2006 ~
You know the drill. More screens, more fun. No frills. No contests. No need for Flickr (unless you choose to). Just unbridled inspiration, right here, powered by you.
Previous volumes can be seen here: I, II, III, IV, and V.
Here’s a recap of the rules:
- Do a screen grab of whatever you’re working on right now. It could be a layout, it could be print, it could even be code.
- Crop a 320px × 320px portion of it at 100%. Obviously, the entire screen grab won’t fit within those dimensions, but the point is to only whet our appetites and make us want more.
- Post as a comment using
<img src=””/>with the grab hosted on your own server. Feel free to link the image to a full-size version, but only the 320px square is required.
Please enjoy. ![]()
157 Comments
Stock photography, type, and killer tees. Genuinely recommended by Authentic Boredom.

Working on a brandy new web app for fun :-)

new weblog design and format

Working on something spiffy… :)
Just finished a illy piece.


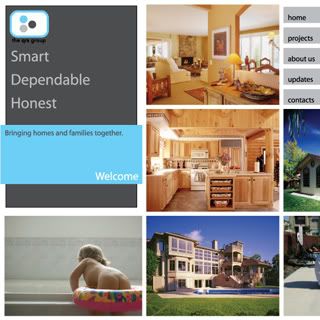
Site for a Realtor.
Be best if the pic was actually linked. Doh!


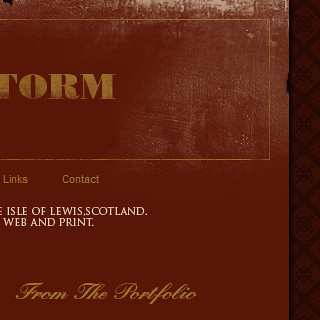
Building my shingle.

Building a web presence for regional outdoors magazine.


working on my new venture, wdgty


A widgety-thing.


It’s Christmastime! It’s Christmas time! (Working on the Holiday Catalog…)


Wicked CSS and sIFR by Brian Warren.




Brand new 9rules drops next week, tons of new functionality, all new design :)

(Well, I’m not working on it right this minute but it’s what I’ve got going on. Is that wrong? Or would you rather have a screenshot of Google Reader?)

Working within the confines of templates. :(

Color matching a giclee print.



Working on a pro-bono webpage.




Some Django :)

Launching Monday (hopefully)


Just working on a new illustration.
Damn. I just realized I’ll never be able to do one of these again.
Also, go Django! Two shots already, damn.

 Just for fun. It used to say Hawaii.
Just for fun. It used to say Hawaii.


Website for local V.O.A.D. chapter.

Never ending overhaul of the website I started almost 5 years ago. I was 15 and thrown into the world of web design.
The interface on the upcoming, web-based version of PearBudget.

My Tickler File Teaser - Upgrade Coming Soon!!!


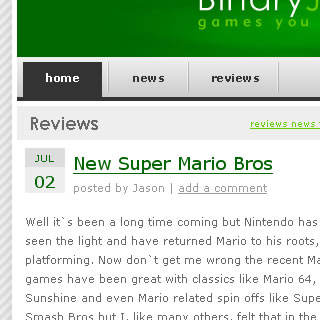
A new video game news site I am working on. It’s actually available to see if you know the url, but it’s not actually finished and there hasn’t been any real publicity.
An app we’re rolling out soon.

Not sure why that didn’t work…
A completely selfish, peer driven resource… for the community… and an excuse to use fleshtones (and no-where near done).


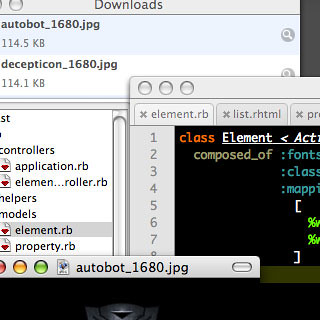
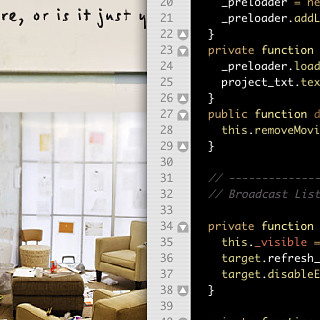
I’m currently writing my bachelor thesis. I’m developing a reference implementation of the Reusable Asset Specification (RAS), and my project is part of a much bigger component-based workflow editor (built as eclipse plugins).

What you see is mostly Eclipse UI, showing parts of the GUI code and parts of the project tree. On top, the lower left corner of the GUI is visible.

too bad I’ve been spinning my wheels for about a week now…


Comping…


One of those “scratching an itch” projects…
Damn your timing, Moll! Everything I’m working on right now is NDA’d up the yazoo!

A new site for older video game lovers
I’m up to my eyeballs tracking a bug in PL/SQL





Can you believe I’ve never owned a Mac? I’ve been drooling over the 15.4” Macbook Pro…

 Testing my new flash game.
Testing my new flash game.



In addition to the project with mark bixby up there, I’m working on this one…
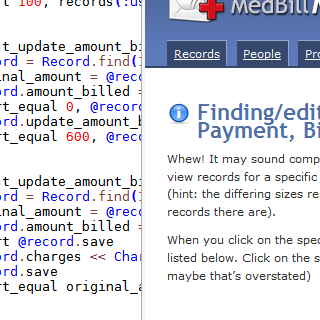
A web based application for a clinical analysis laboratory business. Written in Python with the fabulous Django framework, and my always trusty Vim.
Yeah I like huge fonts!.


A sneak peek at the unfinished redesign (er, realign?) of my blog.





I am about to launch a new design firm so I am working on my new company’s site ‘The Visceral Industry’ which is set to launch Aug 1st.

Score another one for Django!

If only writing CSS didn’t take ten times longer than it took to write the site’s back-end…

A website I built for our apparel company.
Cam - you need a pair of these!
A website I built for our apparel company.
Cam - you need a pair of these!


the truth!
My re-aligned Soul-Scape.com

Dang, there’s some nice stuff up there. Adding my measly client work in progress for good measure:


Not that exciting looking, it’s more of a back-end job!
another try to post a colophon for a new book :-) 

Untangling old tag-soup JSP templates and re-writing them as lovely semantic XHTML Strict - fun, fun, fun…
Yikes, there is some really pretty stuff you guys are working on. So much good web design in this blog post alone and yet so many sites out there still in need of a facelift.
Here’s my humble offering:

solar powered toys - wahey!


In-progress re-design of the Maserati Resource Centre website.


New MT blog portfolio I am trying to finish up.

Part of the header for my blog site. The design work is still in progress.

102400 square pixels of my blog site. Still in progress.

A bit of code to run ImageMagick from PHP as part of an eCard system for a client.

Working on a book cover design.


With Greg’s permission, i’m posting a screenie of this one. We started work on this months ago and it kinda stagnated… hopefully we can get back into it sometime.
This is our firm’s official desktop background. It was inspired by something I saw on another website with the same text but different Chinese propoganda. If you want to download the full background it’s here.


Planning the company extranet…

Another one knee-deep in Django.


A city magazine website.
Mass dump:




Wireframes for a new portfolio site


working on some shower curtains
A productivity program that allows setting transparent windows for virtually any program.

A productivity program that allows setting transparent windows for virtually any program.
Announcement to people posting: Don’t preview, just post. Otherwise your image will be stripped from your message.
Just wanted to announce this since there are a few entries like my previous one where no image posted.

Launches tomorrow!




Working on a redesign for a new client

Trying to figure out which end of the stick (new client, website)


New web site design for a local coffee roaster.




Working on a redesign

Redesigning my personal site/blog/concert photo gallery.



For now, more can be seen here.



Holiday! Time for doing work for myself. This is the cover of a book for my parents 2th anniversary.


Check out BlueMountain.com
sorry…
please delete my first screen. ;-)

Webvisions, yeah!




Currently just working on updating my portfolio.

One of the projects for my summer internship.

Web design in progress for a new client.


The third or fourth version of our design agencies project management portal sort of online tool.

Redesign for AIGA Salt Lake

Putting some final touches on my companies temporary site.

Authentic Boredom is the platitudinous web home of Cameron Moll, freelance new media designer, author, and speaker. More…

Full-time and freelance job opportunities. Post a job...
A selection of fine reading, available for a limited time only:
- Jobs home page reorg
- Coming soon: Mobile Web Design, the book
- Dyson ad: Text as more than just words
- Setting sail for Europe
- Review: Sumo Omni bean bag chair
- Dashboard widget for Authentic Jobs
- Limited-time offer: $99 listings
- Nine skills that separate good and great designers
- Fire sale
- Introducing AuthenticJobs.com
 CSS Mastery: Advanced Web Standard Solutions A solid round-up of indispensable CSS design techniques by Andy Budd, Simon Collison, and Cameron Moll.
CSS Mastery: Advanced Web Standard Solutions A solid round-up of indispensable CSS design techniques by Andy Budd, Simon Collison, and Cameron Moll.
 Mobile Web Design A guide to publishing web content beyond the desktop. Tips, methodology, and resources. Now available.
Mobile Web Design A guide to publishing web content beyond the desktop. Tips, methodology, and resources. Now available.
![]() Letterpress Posters The unassuming beauty of a freshly letterpressed print.
Letterpress Posters The unassuming beauty of a freshly letterpressed print.
![]() That Wicked Worn Look. Techniques for that worn, aged, distressed look.
That Wicked Worn Look. Techniques for that worn, aged, distressed look.
![]() Mister Retro Machine Wash Filters Turn the dial to “Instaworn” with these filters.
Mister Retro Machine Wash Filters Turn the dial to “Instaworn” with these filters.
![]() Blinksale Dive in and enjoy shamelessly easy invoicing from Firewheel Design.
Blinksale Dive in and enjoy shamelessly easy invoicing from Firewheel Design.
![]() Basecamp My preferred web app for internal and client project collaboration.
Basecamp My preferred web app for internal and client project collaboration.
![]() HOW Conference Austin, June 24–27. Pentagram, Adobe, P&G, et al.
HOW Conference Austin, June 24–27. Pentagram, Adobe, P&G, et al.
![]() Web Design World Seattle, July 20–22. Practical sessions on web design.
Web Design World Seattle, July 20–22. Practical sessions on web design.
![]() Stimulate Salt Lake City, September 2009. Entrepreneurship and design conference.
Stimulate Salt Lake City, September 2009. Entrepreneurship and design conference.
Linkage:














1 Rik Lomas ~ 13 July 2006 at 10:28 AM
Working on an article for .net magazine all about using the jQuery JS library to make your site (not your) more accessible. It’s all very exciting!